Le moment était venu. Le serveur qui hébergeait jusqu’alors mon jeu Minetest « Amelaye in Minerland » commençait à souffrir, tant la base de données tendait à être énorme (33 Go, vous voyez un peu …). Difficile de dire aux joueurs d’arrêter d’explorer, de creuser, bref de tirer la plus-value du monde qu’ils aimaient modifier. D’autant plus que j’avais bien envie d’installer de nouveaux mods. Et puis surtout, le serveur qui héberge le jeu est une machine perso, qui sert également pour pas mal de choses.
Alors j’ai décidé d’une part de louer un nouveau serveur Kimsufi, une machine assez robuste pour cet usage exclusif, et d’autre part, de migrer la base de données Minetest, à l’origine en SQLite vers PostgreSQL. Pourquoi ? Parce que si on regarde bien, c’est plutôt vivement recommandé.
Documentation des backends Minetest
Tout est dit, ne plus rester sous SQLite implique de limiter les lags, et également de réduire les risques de corruption de la base de données (ma plus grande crainte !). Et ça, c’est tout bénéf’ !
Allons-y. Ma nouvelle machine arrive toute fraiche avec la dernière version d’Ubuntu. Déjà, je m’enlève de la tête qu’on n’installe pas Minetest avec un simple apt-get dans mon cas de figure, ce serait trop simple. Car la version déjà compilée ne supporte pas PostgreSQL. Il va falloir compiler les sources. Je relève le défi.
On prépare le terrain
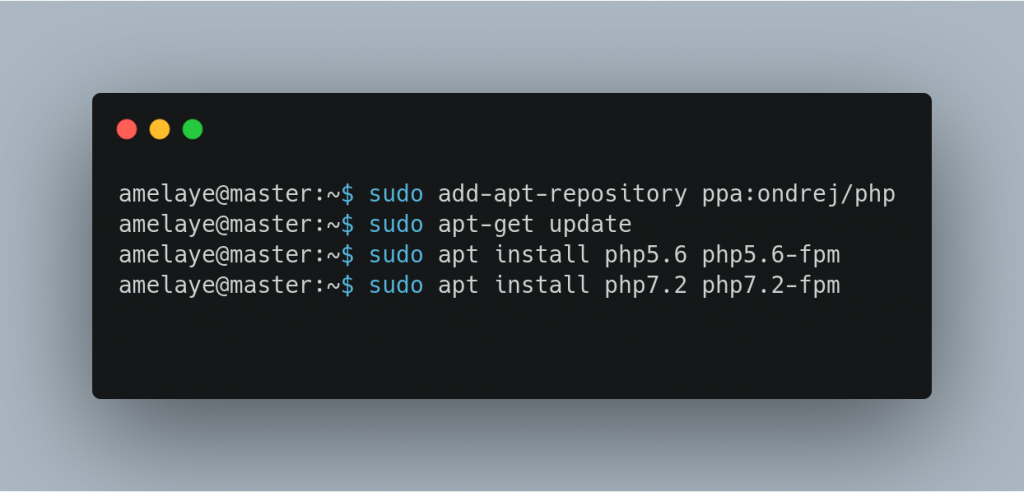
J’installe la matière première, les librairies qui me seront utiles …
sudo apt install wget postgresql postgresql-contrib g++ make libc6-dev libirrlicht-dev cmake libbz2-dev libpng-dev libjpeg-dev libxxf86vm-dev libgl1-mesa-dev libsqlite3-dev libogg-dev libvorbis-dev libopenal-dev libcurl4-gnutls-dev libfreetype6-dev zlib1g-dev libgmp-dev libjsoncpp-dev libpq-dev libpqtypes-dev doxygen libluajit-5.1-dev libspatialindex-dev libncurses-dev
Comme ça, c’est fait. Je me crée un utilisateur minetest :
sudo useradd -mU minetest
Et je me logue sur le compte, comme ça :
sudo -i -u minetest
Puis je télécharge les sources de Minetest. Important : téléchargez la DERNIERE VERSION stable qui correspond à celle que vous utilisiez, sinon ça peut engendrer des bugs. Dans mon cas, c’est la 5.5.1 :
git clone https://github.com/minetest/minetest.git git checkout 5.5.1 cd minetest/games/ git clone https://github.com/minetest/minetest_game.git git checkout 5.5.1 cd ..
Ok, c’est facile. Maintenant, je passe à la pré-compilation (et je croise les doigts) :
cmake . -DRUN_IN_PLACE=TRUE -DBUILD_CLIENT=FALSE -DBUILD_SERVER=TRUE -DCMAKE_BUILD_TYPE=Release -DBUILD_UNITTESTS=FALSE -DENABLE_POSTGRESQL=TRUE -DVERSION_EXTRA=postgresql -DPostgreSQL_INCLUDE_DIR=/usr/include/postgresql -DPostgreSQL_TYPE_INCLUDE_DIR=/usr/include/postgresql -DPostgreSQL_LIBRARY=/usr/lib/x86_64-linux-gnu/libpq.so
Et là … ça plante.
CMake Error at CMakeLists.txt:110 (message): IrrlichtMt headers are required to build the server, but none found. The Minetest team has forked Irrlicht to make their own customizations. It can be found here: https://github.com/minetest/irrlicht For example use: git clone --depth=1 https://github.com/minetest/irrlicht lib/irrlichtmt
On sent bien les origines allemandes du jeu, tiens. Il a besoin d’une librairie « Irrlicht » pour pouvoir compiler. Mais pourtant, je l’ai apt-getté, celui-là … bon, on va là aussi compiler les sources avec l’adresse GIT qui est fournie alors.
Installation d’Irrlicht
Donc, on récupère Irrlicht dans le répertoire minetest pour pouvoir faire en sorte que l’include dans les sources trouve ses petits. Il est très important d’installer Irrlicht dans lib/irrlichtmt
git clone --depth=1 https://github.com/minetest/irrlicht lib/irrlichtmt
On va dans le répertoire et on compile :
cd lib/irrlichtmt cmake . -DBUILD_SHARED_LIBS=OFF make -j$(nproc)
Normalement on s’en sort avec juste quelques warnings.
Compilation réussie !
Je reviens deux répertoires en arrière, relance la pré-compilation de Minetest, et … mince encore des erreurs.
CMake Error at /usr/share/cmake-3.22/Modules/FindPackageHandleStandardArgs.cmake:230 (message): Could NOT find Zstd (missing: ZSTD_LIBRARY ZSTD_INCLUDE_DIR) Call Stack (most recent call first): /usr/share/cmake-3.22/Modules/FindPackageHandleStandardArgs.cmake:594 (_FPHSA_FAILURE_MESSAGE) cmake/Modules/FindZstd.cmake:24 (find_package_handle_standard_args) src/CMakeLists.txt:228 (find_package)
Bon, certainement une lib qui manque, ce ne sera pas la mer à boire. Je reviens dans mon compte utilisateur et je fais un petit :
sudo apt install -y libzstd-dev
Je reviens dans mon compte minetest et mon répertoire minetest, je relance la pré-compilation. Cool, ça a marché. Maintenant je lance la compilation :
make -j$(nproc)
Okay, le terminal m’indique que minetestserver a été compilé avec succès.
Je lance le binaire :
cd .. ./minetest/bin/minetestserver
Et je lance mon jeu depuis Minetest en spécifiant l’adresse IP du serveur. Tout se lance, génial. J’éteins le serveur, le plus complexe reste à venir.
Configuration du serveur PostgreSQL
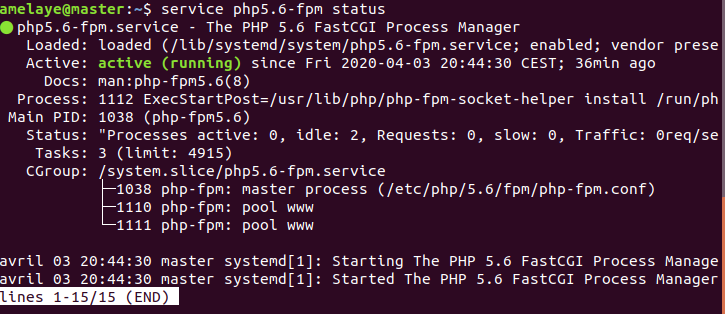
Je relance par sécurité le service :
sudo systemctl restart postgresql.serviceEt puis je lance mon interface PostgreSQL
sudo -u postgres psql CREATE USER monuser WITH PASSWORD '*****'; CREATE DATABASE adventure OWNER monuser; GRANT ALL PRIVILEGES ON DATABASE adventure TO monuser;
Je vérifie avec /l que tout est ok et je sors
La migration de l’ancien serveur
Là, je suis obligée de dire à mes joueurs que le serveur doit être fermé pour la migration. J’éteins mon ancien serveur et je fais une copie de mon monde vers le nouveau. Je ne cache pas que ça prend du temps, vu le nombre de gigaoctets de mon map.sqlite.
Pour vous situer, il faut copier deux répertoires :
– celui des mods : .minetest/mods vers minetest/mods
– celui du monde, dans mon cas : .minetest/worlds/adventure vers minetest/worlds/adventure
Je tremble un peu durant ce transfert et prie pour que tout se passe bien. Je relance après cette étape en spécifiant mon monde et … ça se lance ! Tout va bien, je souffle un peu ! Maintenant passons aux choses sérieuses !
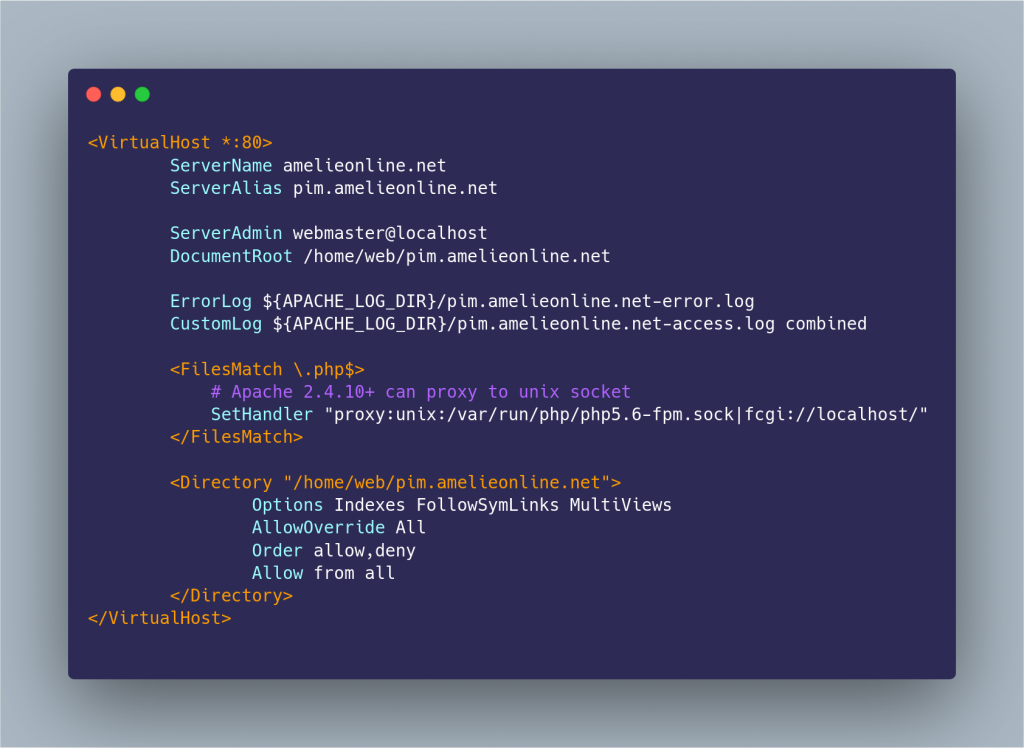
J’édite mon fichier world.mt du monde adventure pour y ajouter mes identifiants de connexion PostgreSQL. On ne touche à rien d’autre, notamment la configuration des backends en SQLite. Ce sera fait automatiquement.
pgsql_connection = host=127.0.0.1 port=5432 user=monuser password=***** dbname=adventure pgsql_auth_connection = host=127.0.0.1 port=5432 user=monuser password=***** dbname=adventure pgsql_player_connection = host=127.0.0.1 port=5432 user=monuser password=***** dbname=adventure
Et je lance ma première migration, celle du monde, et j’attends. Ce qui est sympa, c’est que l’avancée de la migration s’affiche :
./minetest/bin/minetestserver --migrate postgresql --world minetest/worlds/adventure
Si vous avez comme moi une base de données énorme, ne faites pas l’erreur que j’ai faite, de lancer le script dans un terminal et le laisser juste agir comme ça (sincèrement, je ne pensais pas que ça prendrait tant de temps !). Je suis partie me coucher, le lendemain mon ordi avait rebooté tout seul, interrompant le process (que j’avais lancé la veille à 15h30), et que j’ai dû relancer cette fois dans un screen (ou faites un nohup … &, bref, permettez au script de le laisser exécuté même si il y a une coupure.). Bref, une bonne vingtaine d’heures plus tard (oui, une VINGTAINE d’heures !!!) après le deuxième lancement, la base des blocs est migrée !
Regardons le fichier world.mt. Il a changé automatiquement le backend correspondant à la base des blocs. Nickel. Faisons la suite. Les autres bases de données migrent très vite.
./minetest/bin/minetestserver --migrate-auth postgresql --world minetest/worlds/adventure ./minetest/bin/minetestserver --migrate-players postgresql --world minetest/worlds/adventure
L’heure de vérité à sonné. Je vérifie que mes backends ont bien été modifiés et que tout pointe sur ma base PostgreSQL. Mieux que ça, je convertis mes fichiers map.sqlite, auth.sqlite et players.sqlite en map.old, auth.old et players.old. Je lance le jeu, et super, tout marche et je retrouve mon monde tel que je l’avais laissé …
Reste à remettre dans mon minetest.conf les paramètres de l’ancien serveur, sauf l’adresse, qui change.
Pour terminer, augmentez la mémoire allouée pour les requêtes PostgreSQL, sinon vous allez vous retrouver avec des plantages core dumped. Donc dans /etc/postgresql/potgresql.conf, changez la valeur du paramètre shared_buffer pour qu’il ait au moins une valeur supérieure à 512Mo. Chez moi, j’ai affecté 1024Mo.
Il ne reste plus qu’à profiter du jeu maintenant !